Blog
Toon alle >
7 tips om je afbeeldingen te optimaliseren voor SEO
Gebruikers maar ook zoekmachines waarderen de toevoeging van een afbeelding aan een pagina. Gebruikers vinden het prettiger om teksten te lezen waar een afbeelding bij is opgenomen. Het gebruik van afbeeldingen is ook goed voor SEO-doeleinden, Image Search wordt immers nog veel gebruikt (ruim 20% van alle Nederlanders). Maar om de tekst met jouw afbeelding bovenaan te krijgen moet je hem wel optimaliseren op je website. Een afbeelding of ander item kan de inhoud van een pagina verder versterken. Maar als afbeeldingen niet goed geoptimaliseerd zijn, kunnen ze ook de laadtijd vertragen en andere negatieve gebruikerservaringen veroorzaken.
Wij hebben 7 belangrijke factoren in kaart gebracht die bepalen of een afbeelding geoptimaliseerd is. Ook geven we daarbij aan hoe je hier het beste op kunt inspelen. Van het kiezen van de afbeelding tot het optimaliseren van de alt-text, wij hebben het allemaal voor je op een rijtje gezet!

1. Zorg voor een unieke afbeelding
Het is natuurlijk makkelijk om even snel een foto uit je voorraad te downloaden en te gebruiken op je website. Maar een unieke afbeelding heeft altijd meer effect voor SEO en voor je gebruikers. Met een eigen unieke afbeelding kom je origineler over wat goed is voor de gebruikerservaring. Dat is weer van invloed op je rankingplek. Google kijkt de laatste jaren steeds meer naar signalen van gebruikerservaringen en dat zal de komende jaren alleen nog maar belangrijker worden.
2. Kies de juiste indeling voor je afbeelding
Van groot belang voor de optimalisatie van je afbeelding is de laadtijd ervan. Om de beste laadtijd te realiseren, kun je verschillende methodes hanteren. Daarbij gaat het vooral om het kiezen van de juiste indelingen voor de afbeelding. PNG is populair voor de beste kwaliteit en transparantie van de afbeeldingen, JPEG zorgt voor een snellere laadtijd maar neemt daarbij wel iets weg van de kwaliteit.
Er bestaan moderne indelingsmogelijkheden die op het gebied van kwaliteit en/of laadtijd beter zijn, zoals WebP, JPEG 2000, JPEG XR. Maar niet iedere browser herkent die indelingen. Als je browser zo’n modernere indeling voor een afbeelding niet herkent, is het verstandiger om naar JPEG of PNG te gaan.
3. Afbeeldingen comprimeren
Om te zorgen dat iedere afbeelding op een pagina efficiënt kan worden ingeladen, moeten de afbeeldingen gecomprimeerd worden. Er zijn in verschillende CMS-systemen die afbeeldingen automatisch kunnen comprimeren, maar het is ook mogelijk om dat via diverse gratis tools te doen, waaronder imagecompressor.com.
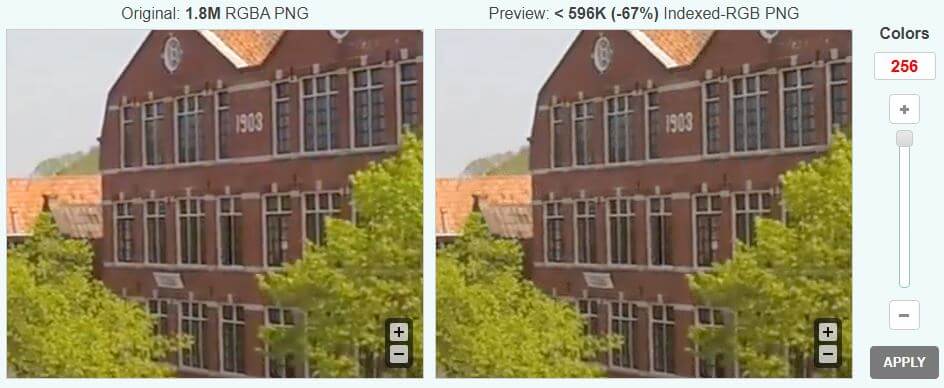
Voordat je een afbeelding uploadt op je website moet je hem eerst comprimeren, gemiddeld verkleint dat de bestandsgrootte met ongeveer 25 procent. Bij high-quality-afbeeldingen kun je hier veel mee besparen. We hebben de originele foto van ons kantoorpand gecomprimeerd wat ruim 65 procent bestandsgrootte bespaarde:

Het comprimeren van een afbeelding neemt wel iets weg van de kwaliteit maar dat merk je pas als de kwaliteit rond 60 procent van de originele afbeelding is. Het is dus niet verstandig om lager dan die 60 procent te gaan zitten. Maar soms maakt dat niet veel uit omdat het dan niet gaat om allerlei details in de afbeeldingen.
De dimensies van een afbeelding die ingeladen wordt, moeten niet onnodig te groot zijn. Als je een afbeelding met 500x500-dimensies inlaadt als 300x300 is hij veel groter dan als je hem meteen de juiste dimensies meegeeft. Bepaal vooraf waar je op de pagina de afbeelding wilt plaatsen en hoe groot hij moet zijn.
4. Bestandsnaam van de afbeelding
Nadat de afbeelding de juiste indeling heeft gekregen, gecomprimeerd is en de correcte dimensies heeft voor de pagina, komt de bestandsnaam aan bod. Zoekmachine-crawlers gebruiken de bestandsnaam om te weten waar de afbeelding over gaat. Nietszeggende bestandsnamen (zoals bijvoorbeeld Img379.jpg) maken het lastiger om te begrijpen wat voor afbeelding het is. Om de crawlers te helpen moet de bestandsnaam zo helder mogelijk zijn door middel van een duidelijke korte beschrijving en de belangrijkste zoekwoorden.
5. Alt title en alt text
Om het in Image Search goed te gaan doen met jouw afbeelding moet je de alt text optimaliseren. Ook kun je de alt title invullen maar die methode wordt tegenwoordig niet veel meer gebruikt.
De alt text is wel erg belangrijk en niet alleen voor SEO. De alt tekst kan ook gebruikt worden als afbeeldingen niet goed inladen in de browser of als een blinde of slechtziende de pagina met een screenreader bezoekt. In de alt text geef je aan waar een afbeelding over gaat. De alt text mag niet te lang worden maar zorg er wel voor dat je de context van de afbeelding zo duidelijk mogelijk uitlegt. Zo heeft de afbeelding hierboven (de vergelijking van de afbeelding voor en na comprimeren) de volgende alt text:
Vergelijking van de foto van ons kantoorpand op Bierkade 4 voor en na compressie - 67% compressie
Als je met een CMS-systeem werkt, kun je vaak de alt text al meteen invullen als je de afbeelding inlaadt. Als je op de ouderwetse manier de code moet aanpassen, ziet dat er als volgt uit:
<img 4="" src="”kantoorpand-foto-voor-en-na-compressie.jpg”" alt="”Vergelijking" van="" de="" foto="" ons="" kantoorpand="" op="" bierkade="" voor="" en="" na="" compressie="" -="" 67%="" compressie”="">
6. Schaalbare afbeeldingen voor mobielvriendelijkheid
Meer dan 50 procent van de mensen die

Google gebruiken doen dat met een mobiel, waardoor de grootte van je afbeeldingen een belangrijke rol spelen. Door je afbeeldingen schaalbaar of ‘responsive’ te maken, schaalt de afbeelding mee met de grootte van de website op het gebruikte apparaat.
Met de huidige nadruk van Google op Mobile First Indexing is het van belang dat de website geoptimaliseerd is voor mobiele apparaten. Het schaalbaar maken van je afbeeldingen is daar een cruciaal aspect onderdeel van. Je kunt een afbeelding responsive maken is door dit stukje code aan de HTML-tag van de afbeelding toe te voegen:
<img class="responsive">
De volledige tag ziet er dan als volgt uit:
<img 4="" src="”kantoorpand-foto-voor-en-na-compressie.jpg”" alt="”Vergelijking" van="" de="" foto="" ons="" kantoorpand="" op="" bierkade="" voor="" en="" na="" compressie="" -="" 67%="" compressie”="" class="”responsive”/">
In de CSS, de stylesheet van de pagina, geef je de afbeelding het volgende stuk code:
Google gebruiken doen dat met een mobiel, waardoor de grootte van je afbeeldingen een belangrijke rol spelen. Door je afbeeldingen schaalbaar of ‘responsive’ te maken, schaalt de afbeelding mee met de grootte van de website op het gebruikte apparaat.
Met de huidige nadruk van Google op Mobile First Indexing is het van belang dat de website geoptimaliseerd is voor mobiele apparaten. Het schaalbaar maken van je afbeeldingen is daar een cruciaal aspect onderdeel van. Je kunt een afbeelding responsive maken is door dit stukje code aan de HTML-tag van de afbeelding toe te voegen:
<img class="responsive">
De volledige tag ziet er dan als volgt uit:
<img 4="" src="”kantoorpand-foto-voor-en-na-compressie.jpg”" alt="”Vergelijking" van="" de="" foto="" ons="" kantoorpand="" op="" bierkade="" voor="" en="" na="" compressie="" -="" 67%="" compressie”="" class="”responsive”/">
In de CSS, de stylesheet van de pagina, geef je de afbeelding het volgende stuk code:
.responsive {
max-width: 100%;
height: auto;
}
Je afbeelding kan daardoor niet breder zijn dan de originele afbeelding (max-width) en de hoogte schaalt automatisch mee.
Een andere manier is door ‘max-width’ te vervangen door ‘width’, echter kan de afbeelding dan groter geschaald worden dan de originele grootte.
Je kunt een afbeelding ook responsive maken - afhankelijk van de schermgrootte van de gebruiker – door een ander afbeeldingsformaat aan te bieden. Dit is de meest efficiënte manier aangezien omdat je dan precies levert wat de gebruiker nodig heeft. Zo bespaar je laadtijd.
7. Afbeeldingen toevoegen aan de XML-sitemap
Een stap die vaak vergeten wordt is het toevoegen van de afbeeldingen aan de XML-sitemap. Het kan zelfs beter zijn om een aparte sitemap-folder aan te maken voor afbeeldingen. Dit vergroot de kans dat Google de afbeeldingen op je website registreert, waardoor de kans dat er reacties binnenkomen via Image Search stijgt.
Afbeeldingen bij een tekst kunnen erg waardevol zijn voor zoekmachines en gebruikers. Gebruikers kijken behalve naar tekst ook naar een afbeelding. Dat draagt aan de een positieve gebruikerservaring en dat heeft weer indirect invloed op de rankingspositie. Geoptimaliseerde afbeeldingen hebben ook direct effect op de rankingspositie in Image Search, een Search functie waar nog weinig websites rekening mee houden.
Ben je benieuwd naar wat Semwerkt voor jou kan betekenen wat afbeeldingsoptimalisatie of andere SEO-werkzaamheden betreft? Schroom niet om contact op te nemen via info@semwerkt.nl. Je kunt ook direct bellen naar +31 (0)229 763 561. We vertellen je graag meer over wat we voor je kunnen doen!






.png)